Building a WebRTC dialer softphone is quite an adventure. If you follow our blog (like our editor really hopes you do!), you’ll know that some time ago we introduced readers to our latest development, called WebTrit (as well as WebRTC technology). In our opinion, this is an organic substitute or an evolution of building smartphone communication for end clients.
But WebRTC hasn’t yet reached its full potential. And those who can come up with new ways of utilizing this technology will radically change the world of communications.
We are serious about hitting the leaderboard of companies that use WebRTC to solve real business cases. So here, we’ll tell you why and how we came up with the idea of creating the PortaOne WebRTC client, and we’ll reveal the ingredients of the secret WebTrit sauce. By the end of this piece, you’ll know exactly what makes our technology so special.

How Our WebRTC Dialer Came to Be
As often happens, it was an unusual set of circumstances that led us to create our product. But, at least at first, those circumstances seemed quite ordinary.
Yuri Meets Andriy
About 10 years ago, PortaOne CEO Andriy Zhylenko met WebTrit’s future founder, Yuri Chernyavsky, at an industry conference. Thus the main heroes of this story appeared.
At that time, Yuri worked in the telecommunication hardware industry. On its part, PortaOne was already well known across the Ukrainian IT community. It’s worth saying that, back then, the acquaintance remained just within the networking sphere.

We Need a WebRTC Dialer!
A tipping point came in 2019. Long before the “new normal” times, as they say, one of PortaOne’s partners needed a development team that could implement a proof-of-concept for a new startup. The brief was to create a service for the crowd-practice of business negotiation skills. It was to be kind of like an “online dojo” where users could come for a friendly sparring match with other humans to practice and improve their skills. Yuri had successfully switched to the mobile application development industry, so his experience came in handy.
The task wasn’t too difficult. At that time, we decided to use WebRTC technology and implement the back-end functionality using the Twilio cloud communications platform. As it turned out, people were a little skeptical about the idea of conducting “real and serious” business negotiations via video calls. However, 2020 proved that idea to build WebRTC dialer was just ahead of its time.
Pivot After an MVP
After the launch of MVP, our team started to think about where else we could apply this tool. On one hand, the PortaSwitch portfolio already had call centers for customers, so adding the ability to call these centers directly with the click of a button seemed like a good idea.
On the other hand, PortaOne had doubts about softphones at that point. Until last year, any PortaOne client could use a white-label solution from our partner Acrobits. But, over time, it became clear that our own “home development” of such a solution would provide better stability and reliability.
That’s why we started WebTrit in 2020. It’s a startup, backed by PortaOne and nurtured within our structure. And so the story of developing our own PortaOne WebRTC solution begins.
A Few Words About WebRTC
From today’s perspective, the choice of WebRTC was a good one. By the end of January 2021, WebRTC was completed as a W3C standard and joined other international web standards like HTML, CSS, and more.
Also, the very nature of modern communication pointed us to WebRTC. Today, people want to have seamless and familiar communication, regardless of the platforms they use.
In the past, SIP was the only way to connect hardphones or softphone dialers. Making phone calls and dealing with network issues via your browser was a non-trivial task. WebRTC eliminated this issue. It gave us a more comfortable and faster way to make calls via a standard web page and to communicate via smartphones using apps or pre-installed browsers. We think it’s a new approach to building communication apps.
The Design Process
As Jack Dorsey once rightly said, “Success is never accidental.” For us, that translates to the fact that the entire future potential of our WebRTC dialer depended on the correct choice of foundation.
1. Analysis of Existing Solutions and Platforms
Relatively speaking, the entire market of WebRTC platforms divides into commercial and open-source projects. Since we used a commercial solution based on Twilio in the MVP, we knew that you get good, ready-to-work functionality in such projects. However, they limit your possibility in low-level tuning. And, of course, they require payment for every step the developer takes.
That’s why we decided to go with open source. Although WebRTC is a fairly new technology, there is big enough offering to choose from.
To select a platform, our team first developed a system for evaluating solutions. It included such factors as scope of use, level of adoption, developer feedback, and load resistance.
But the main criterion for choosing a platform was flawless compatibility with PortaSIP. That is, it had to have the possibility to convert our custom signaling and WebRTC streams into SIP signaling and RTP streams.
2. Battle Testing Solutions and Platforms
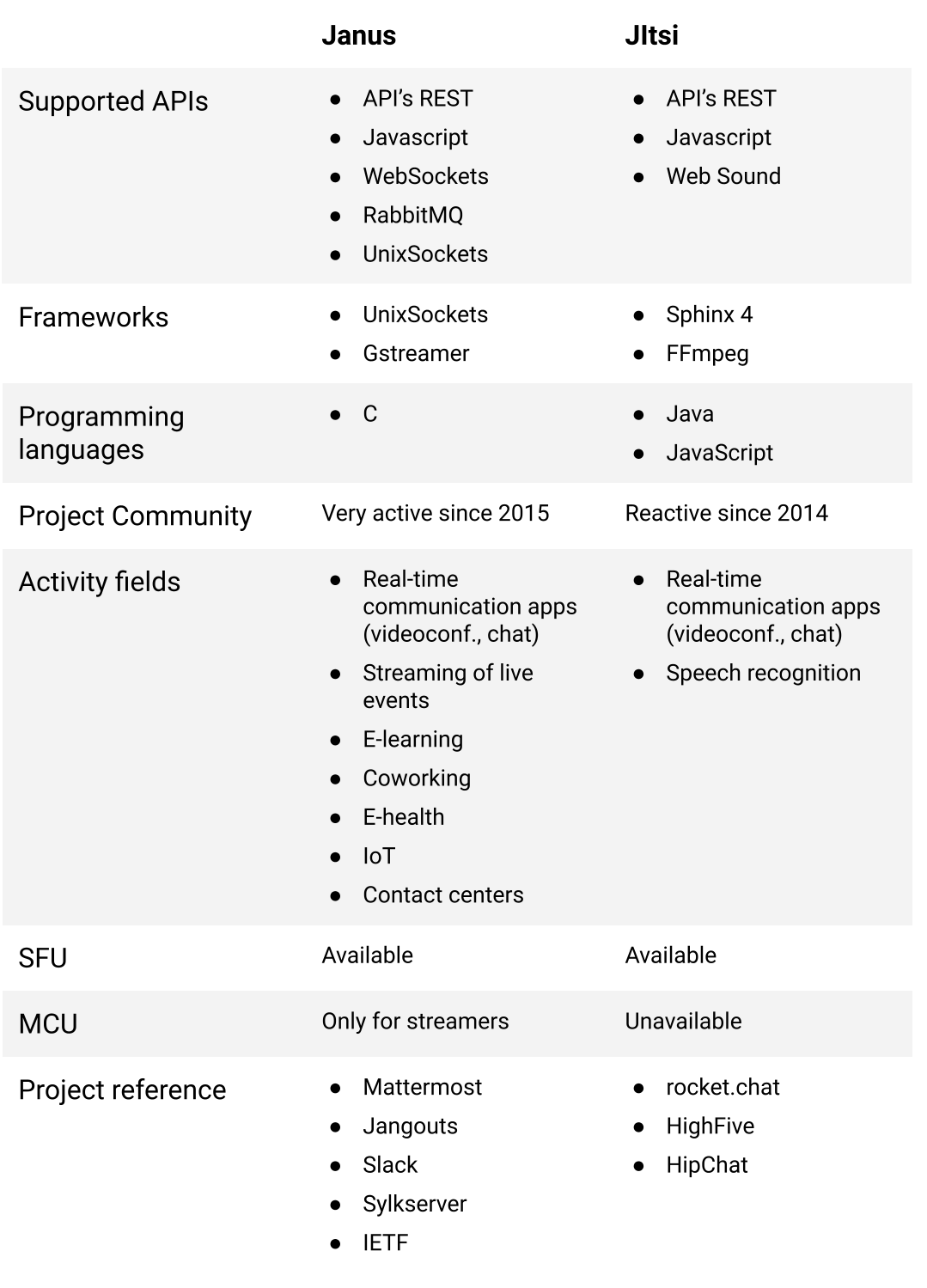
After analyzing existing solutions and checking them for compliance, we landed on two contenders. First was the open-source platforms Jitsi Videobridge and Janus. Both systems contain components that allow you to connect to the SIP infrastructure, which is mandatory for integration into PortaSwitch. But they differ in their approach.

Meet Jitsi
Jitsi is a Java-based set of open-source projects. It’s a complete ecosystem, so you don’t need to develop anything from scratch. But the solution itself is heavy and contains a bunch of parts and settings that were unnecessary for us.
Meet Janus
Janus is a WebRTC Server only. According to the description written by the developers, it doesn’t provide any functionality other than implementing the means needed to set up WebRTC media communication. In other words, this platform only gives you an assembly block. But it is one that’s fully customizable.
At the same time, the Janus community provides support in almost real-time. We’ve already written about how founder Lorenzo Miniero helped solve our problem within a few minutes. As you might have guessed, in the end we picked Janus as our WebRTC component for WebRTC dialer.
3. Picking the Signaling and Business Logics for WebRTC Dialer
After we decided on our platform, it was time to work on our client’s core. We had to craft the part of the project that would be responsible for two primary functions of the entire WebTrit.
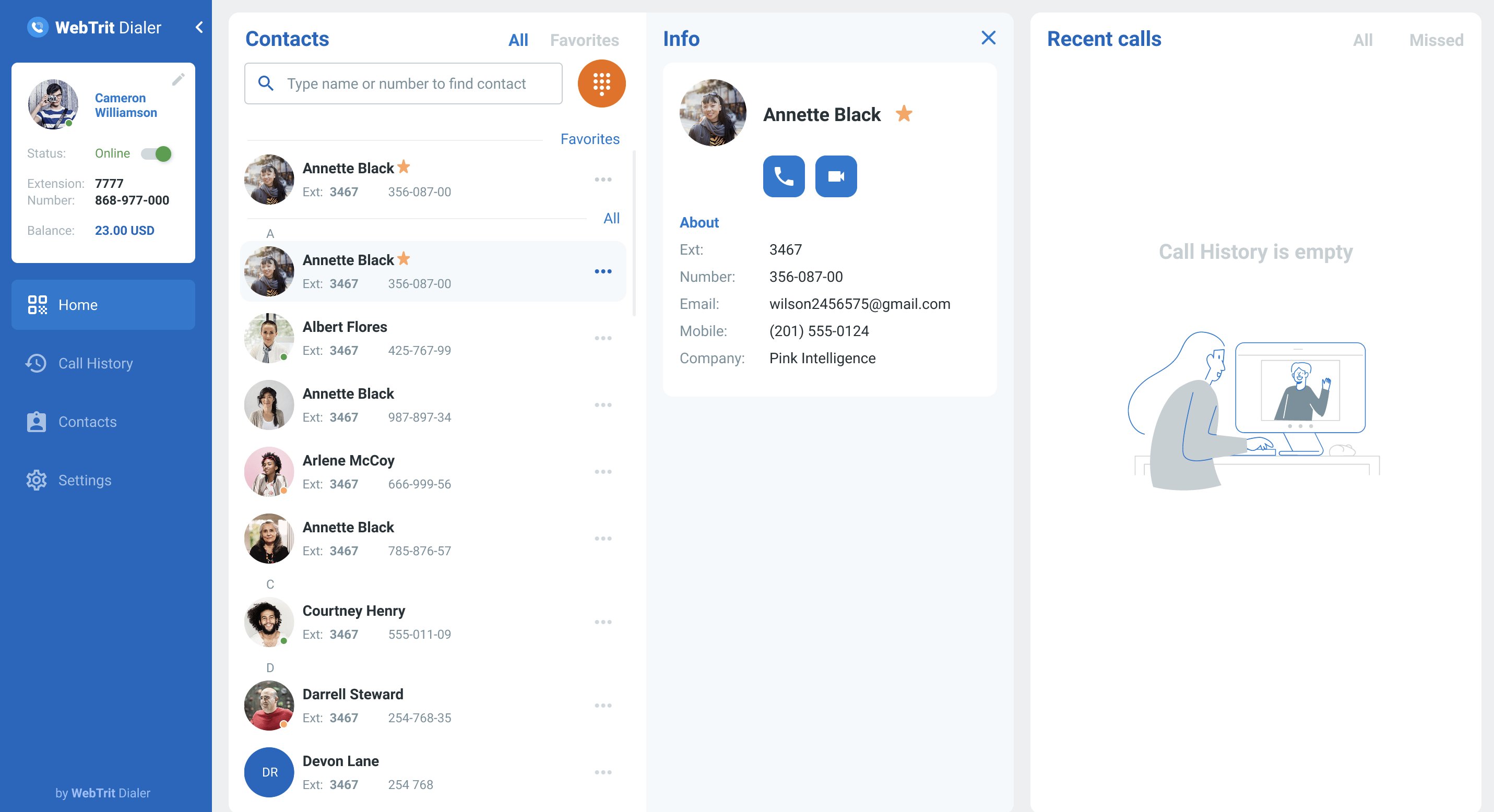
The client acts as the application providing the user interface. Here’s what it does:
- Allows registration and authentication of users.
- Provides users with necessary information and access to their contacts.
- It processes requests to make or receive calls.
The core is the link between PortaSwitch (or any VoIP system) and WebRTC. This is what it does:
- Ensures the performance of WTSP (WebTrit Signalization Protocol).
- Monitors and controls the Janus server.
- Interacts with PortaBilling via REST API.
- It sends push notifications.
To implement this part of WebTrit, we settled on the Elixir language and the Phoenix web framework. Elixir is actually built on top of the Erlang programming language, invented by Ericsson specifically for writing telephony systems and released to open source in 1998. And Phoenix was developed to provide high-performing and scalable web applications.
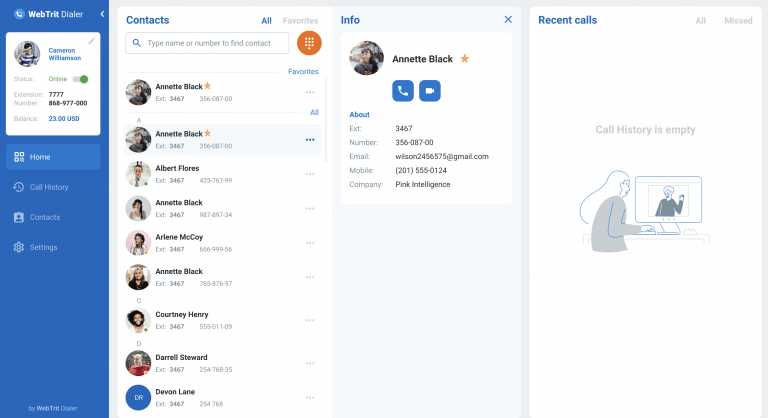
4. Prototyping and Building the UI of Our WebRTC Dialer
This part won’t be a surprise. To develop the client interface, we selected a collection of tools proven by time and tested on various projects.

We used Figma to prototype screens. Next, our team chose VueJS to write a web version and Flutter to create a mobile client because of its support by Android and iOS systems within one code base. It gave us the possibility to create a “pixel perfect” interface in relation to our (or our client’s) design.
5. Testing and Debugging
The WebRTC technology already has many fans. That’s partly why Google itself is happy to share materials on testing your applications. Also, there’s that unprecedented activity in the Janus community, which we mentioned before. The developers of this platform also provide consulting services for the internal testing of products using their technology.
In terms of the WebTrit product as a whole, at the time of this writing, we are just at the point of performance and loading tests for users.
6. Containerization and Kubernetes
Take a closer look at this part if you’re a PortaOne customer. Due to the containerization carried out on Kubernetes, you can easily deploy WebTrit in the cloud (as part of PortaOne iPaaS).
All that’s required from any user who wants to try WebRTC technology is to activate it directly from PortaOne iPaaS. Within 10 minutes you have a fully working system that can make WebRTC calls. And you can do it without any manipulations or upgrades.
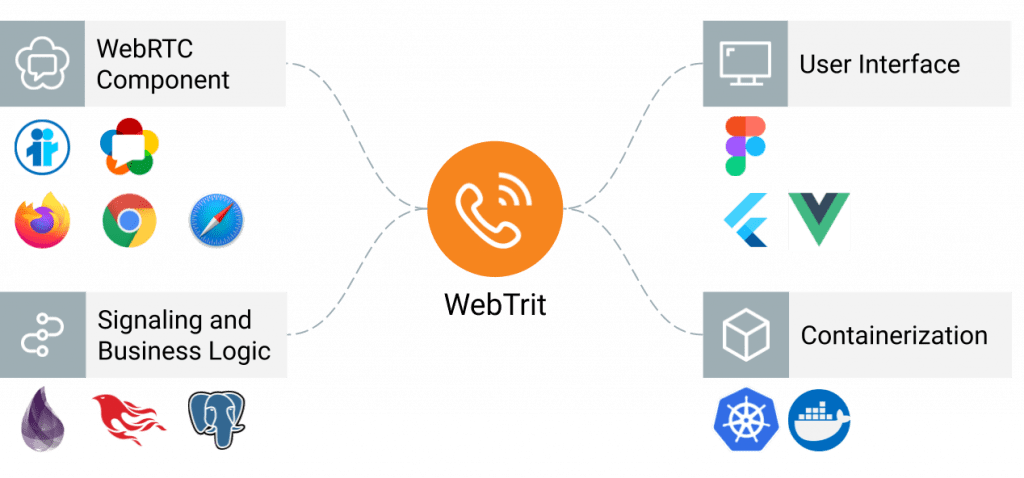
The Building Blocks of WebRTC Dialer

Want a summary of everything you see in the image above? Sure. Let’s start with a brief review of the WebTrit architecture. The core of our WebRTC dialer system provides signaling and business logic. It is implemented with Elixir using the Phoenix web framework and PostgreSQL database. All of these components are robust, battle-tested, and have excellent scaling capabilities.
Janus, which provides the coordination of WebRTC and SIP streams, is used as a WebRTC server. Besides, one core can manage any number of Janus from different regions within one deployment to provide better quality for users and increase overall system stability.

The Google WebRTC library is used in mobile apps both directly and indirectly in all major web browsers. Figma acts as the primary prototyping tool. Flutter and VueJS are UI frameworks for mobile and web apps, accordingly. We extracted all server-side components of the WebTrit system in multiple containers that can be deployed within Kubernetes.
The Challenges
The task of creating a bespoke application using WebRTC is not impossible for an experienced development team. We would go even further and say that the wealth of use cases and functionality makes this process much like assembling a Lego set. (Though without any instructions at hand.) That means the project’s architecture and back end plays a crucial role in how the end result will work.
In this section, we’ll share a few features that we discovered during the development of WebTrit. We made mistakes and found solutions, all so you don’t have to. If you want to learn more about any of these features in greater detail, don’t hesitate to contact our team.
Firewalls and NAT
The problem of NAT and firewalls in peer to peer communications has been solved and re-solved over and over again. But, surprisingly, we encountered yet a new variation of it. Our WebRTC did bypass the firewall on its own. But if a user connected to the call under slightly different conditions, the firewall on the client’s server went into action and dropped the connection.
Integrating WebRTC Dialer with PortaBilling
PortaSwitch and PortaBilling are pretty established products. And as a result, their API structure methods reflected the PortaOne evolution in providing hosted IP PBX. (Hosted IP PBX is the system that is ideal for secure corporate structures.)
In contrast, WebRTC is designed with a focus on a large number of users, from anywhere in the world. So the integration took a little longer than expected.
Kubernetes
In theory, Kubernetes deployment should be the same regardless of the cloud provider. But in practice, it turned out to be a little different. We started with Oracle, and the first insight we got was something like: “your application probably won’t be cloud-agnostic.” So, if you decide to use a multi-cloud strategy in your solution, prepare for extra load on your engineering.
Next, we learned that running telecom applications in a Kubernetes environment requires special considerations beyond the deployment of a typical HTTP-based application. (Mainly because of the protocols that this gateway uses.) So here’s your next lesson: when developing containerization for your application based on WebRTC, remember to test routing traffic under heavy load.
Janus
Last but not least comes the process of working with Janus itself. Since this platform was new to us, we had to understand a lot of its aspects and functions. For example, sometimes Janus was generating the same SIP call ID for different clients, which meant that the billing module considered them all as one call.
The problem turned out to be in the random number generator, which needed an update for a specific algorithm. The Janus community kindly helped us with this issue.
We’ve already mentioned Lorenzo Miniero, chair and co-founder of Meetecho. In this video, he explains how to make WebRTC applications actually “scale” for operation under highly stressful conditions.
@Suzy Connects All the Dots
Oh, wait! We forgot someone vital in this as-yet-man-only story. And that’s our project manager, Svitlana Melnychuk. Here’s what she says:
Twelve years ago (2021-12=2009), I enrolled in a PortaOne Prep Course, a laboratory opened by PortaOne in Chernihiv Poly. After finishing the main course for students, I realized that communication technologies were my thing. After a while, I ended up in the PortaOne team as a support engineer. Here, I got first-hand experience with the company’s products, and insights on real customer pains.
My first job was a smart meter data collection and billing project called Metrobilling. Then there was the dev team – I was the web team lead there. Then, in 2020, I joined the project management department at PortaOne.
Who Does What?
Our CEO Andriy Zhylenko has the best perspective on this part:
Yuri is a very inspired person and a gifted architect. He always has something to research and improve. Being as startup-oriented as he is, it can be easy to spread his efforts between “big” projects in a corporate conundrum. However, by concentrating on one thing where he can test and verify his own hypotheses, we can get stunning results.
I’m managing the main line of business at PortaOne. Sometimes this means prioritizing business needs over any “pet projects.”
We needed someone to provide the knowledge from our customers to make sure that such business would enter the market as smoothly and quickly as possible. Svitlana was a perfect candidate for such a role.
Svitlana communicated with potential PortaOne customers and got to know their needs. In WebTrit, she ensured that the product would solve real customer pains.
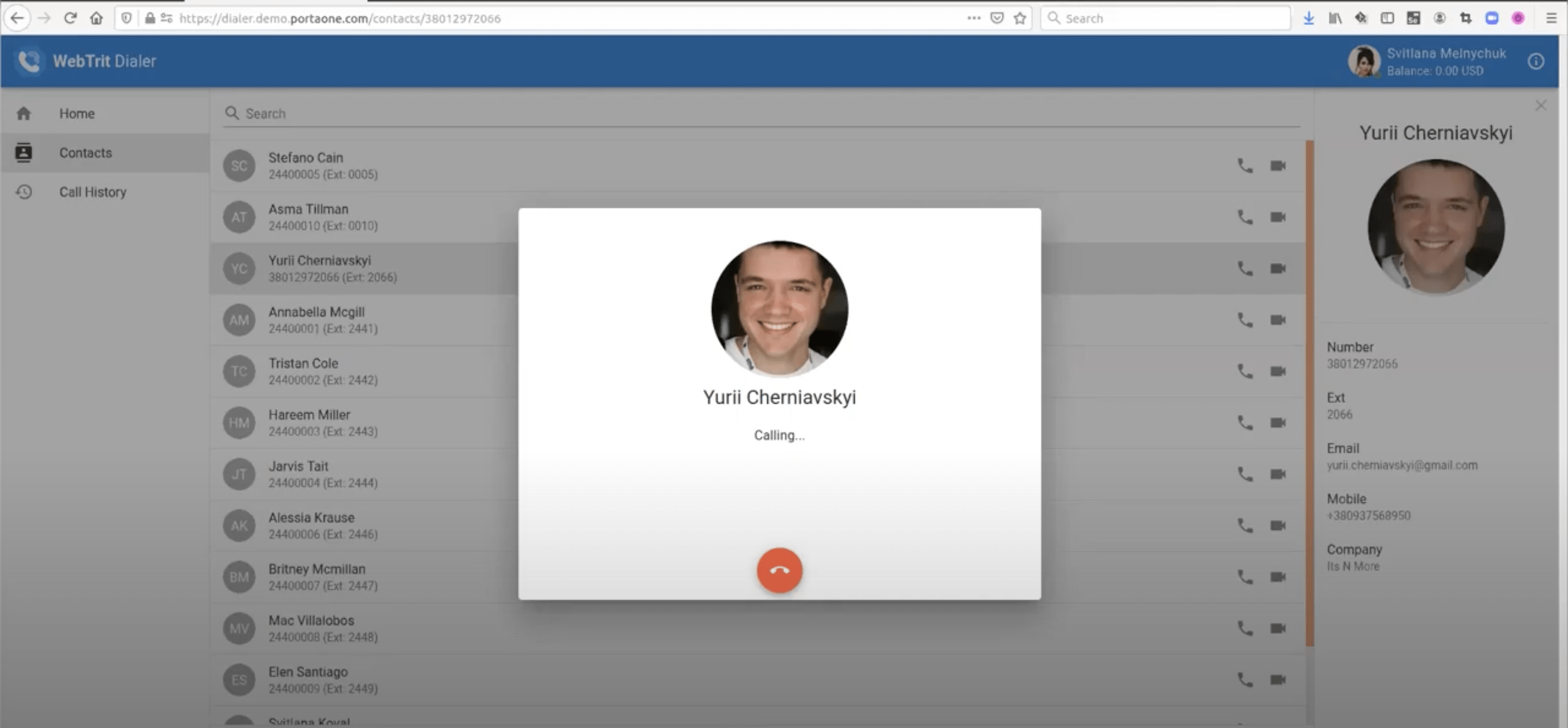
The Camera Drama
Launching any product always has its moment of truth. This is when everything stops working and you have to improvise your way through. For Svitlana, this moment was a live customer demo of WebTrit.
“I launched the demo instance during a Zoom webinar and realized (with cold blood) that Zoom actually already uses the built-in camera on my laptop,” she says. “So I told everyone that Yuri (who was my demo partner, of course) might be busy at the moment. Then I turned off the camera for Zoom and called him again.”

After that epic demo, developers added a “check whether the camera is already in use” procedure and notification. This would help out any customer who found themselves in the same situation as Svitlana. That is: making a video call via WebTrit while already being engaged with another VoIP app — an unlikely, yet clearly possible scenario. Finding the right solutions in the right moment is exactly why the entire team values Svitlana so much.
Well, that’s the whole process in a nutshell. We hope you enjoyed the story of how, thanks to one request, we managed to create a simple protocol from scratch that not only simplified communication but also enabled anyone to have the agility of WebRTC paired with the wide scale industrial adoption of SIP.
Want to know more? Contact our sales team for more information on how to start using WebTrit today.